Cross platform mobile development: Ionic, React Native or Flutter?
Development of hybrid mobile applications becomes more and more popular nowadays. That has happened because of two main reasons. First of all, this type of software development services is much faster and cheaper in comparison with the native approach. Second — technologies (hardware, software frameworks, etc.) are ready for this. Since a hybrid application is written for two platforms at once, it goes simultaneously for two markets. This means that the number of potential users also doubles along with the chances that your application will be downloaded.
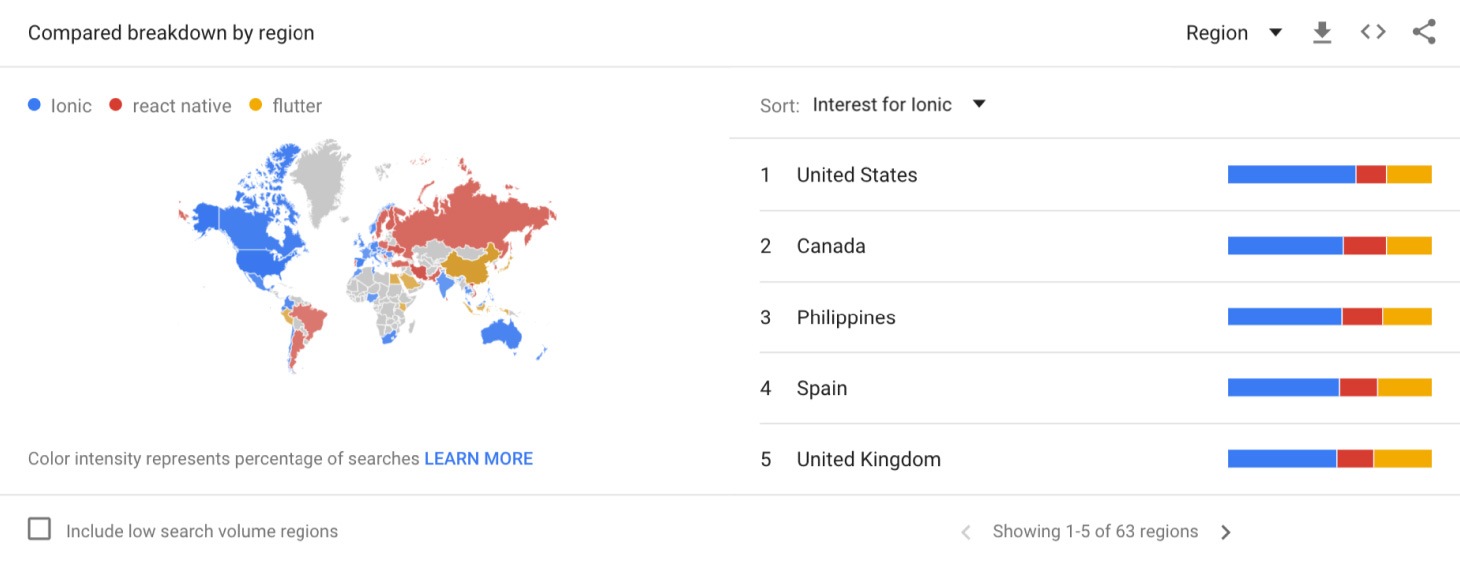
For today we work with three most popular frameworks for creating hybrid mobile applications: Ionic, React Native and Flutter. But how to choose which one is better for your project? Today we will talk about the pros and cons of each framework and we hope this information will help you in the future.

Hybrid development with Ionic
The first framework in our list is Ionic. Let’s talk about how it works and for which application it will be better.
Ionic is a technology that allows developing full-fledged applications for iOS and Android. It will be an embedded browser without navigation options (or web view) that can be run as a standalone application on any platform. As the core is a browser — standard web development technologies are used: HTML, CSS, and JavaScript, so developers don’t need less common and expensive languages of native applications, such as Swift and Java or Objective-C and Kotlin.
Ionic has a built-in library of standard elements: cards, buttons, switches, input fields, etc. This means that your project will look following the standards of the platform on which the application will run.
To connect the application directly to the hardware of the smartphone, Ionic utilizes Cordova, one of the available frameworks. As an alternative framework, you can also use a Capacitor. That is what these frameworks do: containerizes web application and puts it into a managed native web view, then it exposes native functionality to a web application in a cross-platform way.
Minuses of Ionic:
- low performance as we use a browser (which is not the fastest app in the world)
Pluses:
- fast development and minimum time to release to store
Conclusion:
Ionic is an excellent technology that allows you to make an application ready for release much faster than with traditional development. There is a small minus in productivity - the native application may be more responsive, but due to the high technology of modern smartphones, the difference will be insignificant.
If you need some simple application with easy logic, don’t have a big budget and time for lingering development but still want a high-grade product, the Ionic is the best option for your project.

Cross platform React Native development
The second framework is React Native. It is a framework for creating native iOS- and Android applications. The trick is that the application is written in the usual JavaScript but the final application, the one we launch on the phone, uses native languages (Java for Android, Objective-C for iOS). As a result, we get the same application as if we were writing it in a native language: controls, appearance, and gestures work the same way as in a native application.
But if JavaScript is the main language in which the application is written, then how does it understand which buttons the user clicks and what commands need to be executed if on the device the application works with the help of native languages? These are two different streams: JavaScript is responsible for the business logic of the application, and Java/Kotlin or Swift/Objective-C is responsible for displaying user interface elements and user gestures.
For communication between the two streams meets the bridge — a core of React Native. The bridge controls the flows and acts as an intermediary who is responsible for the stable operation of the application.
So, minuses of React Native:
- a hybrid application still has some limitations comparing to the native one
- more difficult than Ionic
Pluses:
- a React Native application works very fast and looks the same as a native one
Conclusion:
Cross-platform development with React Native is not so fast as development with Ionic, that means you have to carefully plan the work and be ready to spend some time for the project. But as a result, you will get an excellent application with high performance. Building this kind of an application will be more difficult, so it will be expensive than another way of hybrid development but cheaper than native one. If the project is large and requires high-quality development, and if you are ready to spend time and more money, then this technology will suit you the most. The last but not the least is to gi with right React Native Development Company.

Flutter development
And last but not least is Flutter — a young but very promising platform that has already attracted attention. Unlike many of today's well-known mobile platforms, Flutter does not use JavaScript. As a programming language was chosen Dart. It is immediately converted to machine code, as a result, the cross-platform application runs almost as fast as the native one. Flutter does not use native components, it draws the interface on its own: buttons, text, media elements, background. On Dart, a mobile application is created with a description of the graphical interface and the logic of work. The result is added to the native application - of course, this process is automated. At the same time, in the native part of the application, a single screen is created where the Dart virtual machine is loaded, which runs Flutter. So there are Flutter files and there are virtual machines that are added depending on what is compiled - iOS or Android. Btw, because of this virtual machine, the installation package of the application will be bigger than usual.
So what we have? Flutter it is a technology of hybrid development of an application with fast performance, with lots of libraries (and, according to Google, there will be more), and one-time writing code (like in React Native, a developer writes code once and it will pass for iOS and Android). But as we said before Flutter is new platform in the hybrid development world so at this time it is not so popular as React Native or Ionic and not many development companies work with it. Also, sometimes the final application is working not as expected. It is not usual case but anyway. Maybe this is the reason why startups and small company use it a lot, but a big company still prefer the “old school” cross-platform frameworks.
Minuses of Flutter:
- not many development companies work with that technology because it is new
- using Flutter can be risky, sometimes an application works not as it should
Pluses:
- the performance of Flutter is probably even better than in React Native
- in the future, it will evolve and become popular among developers and customers company
Conclusion:
Flutter is a dark horse in our list. This technology is still in progress and it’s difficult to say what will be his future fate. Creators promise to develop and promote the framework and it looks true. But still, developers and customers face difficulties, large projects prefer to build applications with proven React Native or Ionic. So if you are ready to try something new for your project and your application should be fast and look native, probably Flutter is the best framework.

Need hybrid mobile app?
It was a small review of the most popular frameworks for mobile hybrid development and we will be glad if it was useful for you. Anyway, as a custom software development, we are ready to build any hybrid application for our customers with any listed frameworks and if someone doesn’t know which framework: Ionic, React Native or Flutter will better for their project, of course, our managers will help to choose the right one. Thank you for attention, see you soon. =)

on 5 March 2020